Eren Akbulut's Blog
Javascript Array Methods: Map, Some, Filter, Sort
January 11th, 2021
Hello everyone, today I'll try to cover some JS array methods quickly. This is the first JS post after a while, and today's content is fairly beginner level. I tried to cover the basics of 4 JS array methods. I hope you'll enjoy while following along with me.
I'll use a GitHub repo to make code available for you here.
Data to Use
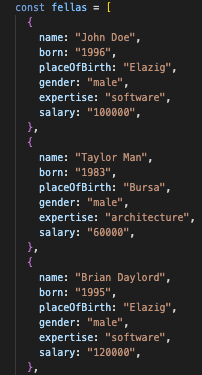
There is an object array on the top of the index.js file from the following link you can use it to follow along with the tutorial.

Optional NPM Package
We'll use Node time for this post, so if you like to follow along you need to have it on your local. You can download it here.
If you want to have hot reloading feature in you project like I used along the tutorial you can go ahead and install the code from github and simply run the command "npm install" in the root directory, or if you want to do that manually by hand on the root directory you should run the commands below in order:
npm init -y
npm install -D nodemon
After that you can go ahead and create a new script in your package.json file:

You can now start your node run time with hot reloading by running the command:
npm run dev
MAP
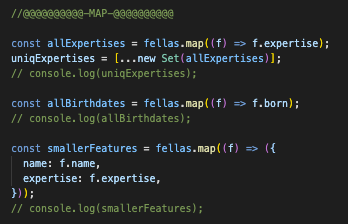
Javascript Map method is a method that can create a new array by calling a function for each array element.

In the first use of map method we are creating a new array with the expertises from the original array. Since we don't want any duplicates in our array duplicates are eliminated by the line between with the help of spread operator. I will make another post about spread operator alone.

Second use just creates a new array with date of born data. No need to use anything to create unique results because we already don't have any duplicates.

In the last use instead of returning a new string array this time we create an object array with selected features only.

SOME
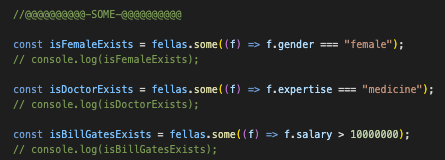
Again for the some method we provide a function and see the elements of an array passes the test. As a more human friendly explanation, to check if we have anyone with software expertise or something like that. Some method returns a boolean result.

In the first use we check if there is a female exists in our object array.
In the second use we check if there is a doctor exists in our object array.
In the third use we check if there is a rich person is our object array.

FILTER
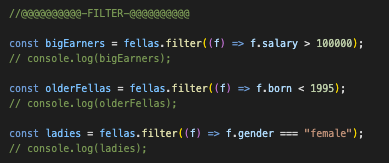
Filter method creates a new array with the all array element that passes the given test.

The first use creates a new array with the persons with a salary over 100.000
The second use creates a new array with the ones that are born before 1995.
The second one creates a new array with only female persons.
I won't show any output for filter because it's quite long compare to others and I find it better to keep post readable.
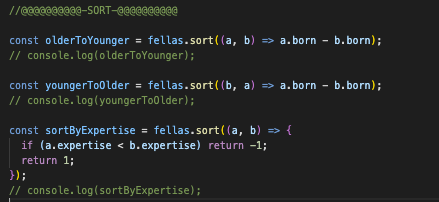
SORT
The sort methods helps us to sort the elements of an array, yet in this post we will create custom sorts that works on a specific feature of persons and does that bidirectional.

The first use sorts the elements of the array their date of born from older to younger.
The second use just the opposite of what the first use does, as you might recognize from the code.
The last use is an example of sorting strings alphabetically with JS Sort method.
I hope that you find this post useful, actually I made it so I had to refresh the basics of arrays again while maybe helping the other that can use a resource like that.
I hope to see you in the new posts. :)